Een tijdje geleden kregen we van VVV Kromme Rijnstreek een geweldige opdracht: het ontwerpen van een landkaart van de hele regio. Niet zomaar een plattegrond, maar een kaart die als peesdoek in een lichtbak van ongeveer drie bij drie meter met een ronde hoek geplaatst zou worden. Daarvoor zou een console komen met dezelfde kaart, inclusief een custom interface ontwikkeld door MoMolab. Deze interface biedt verdiepende informatie over de regio, een innovatieve manier om bezoekers de streek te laten ontdekken.

De Uitdaging
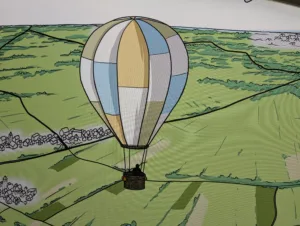
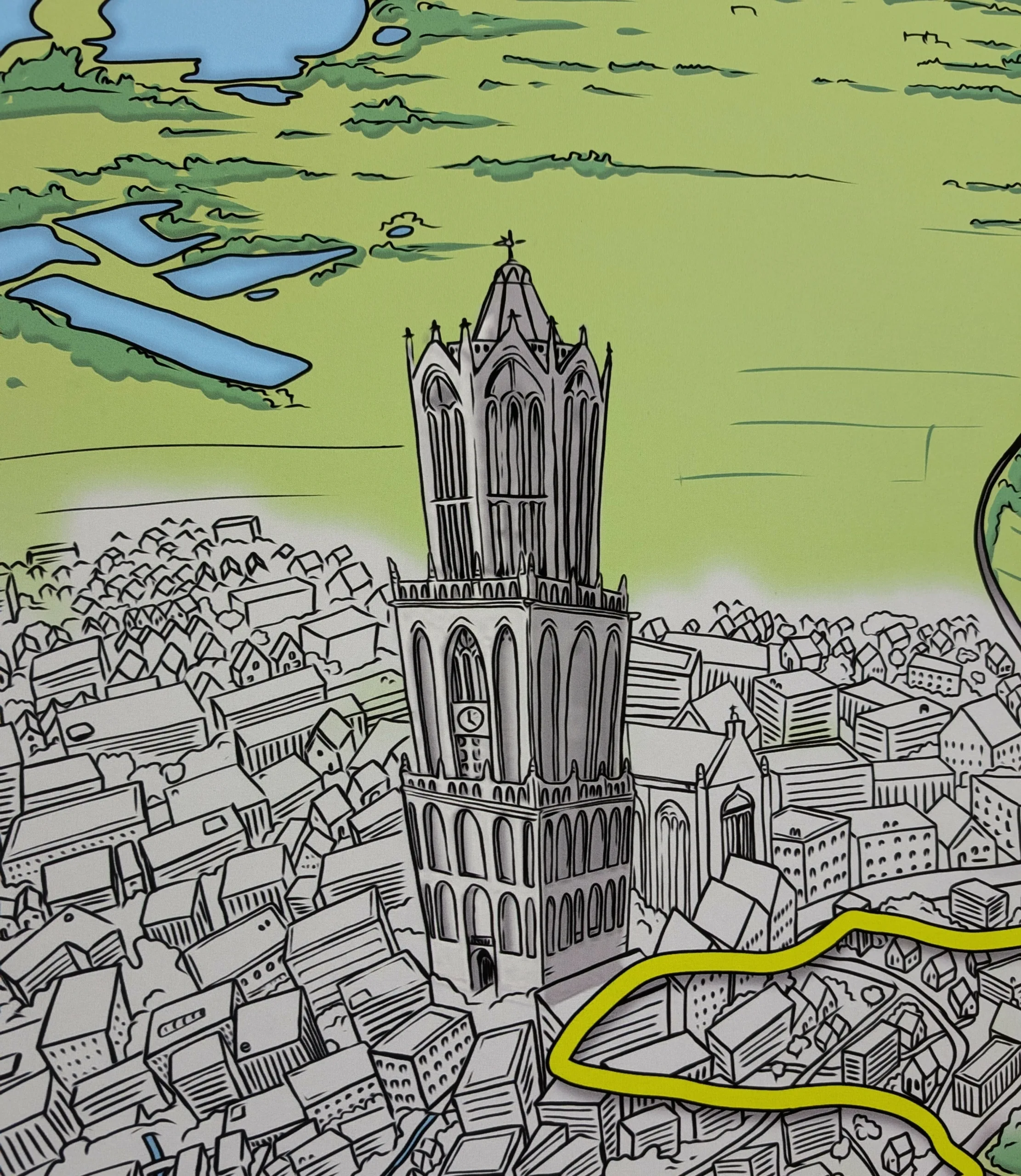
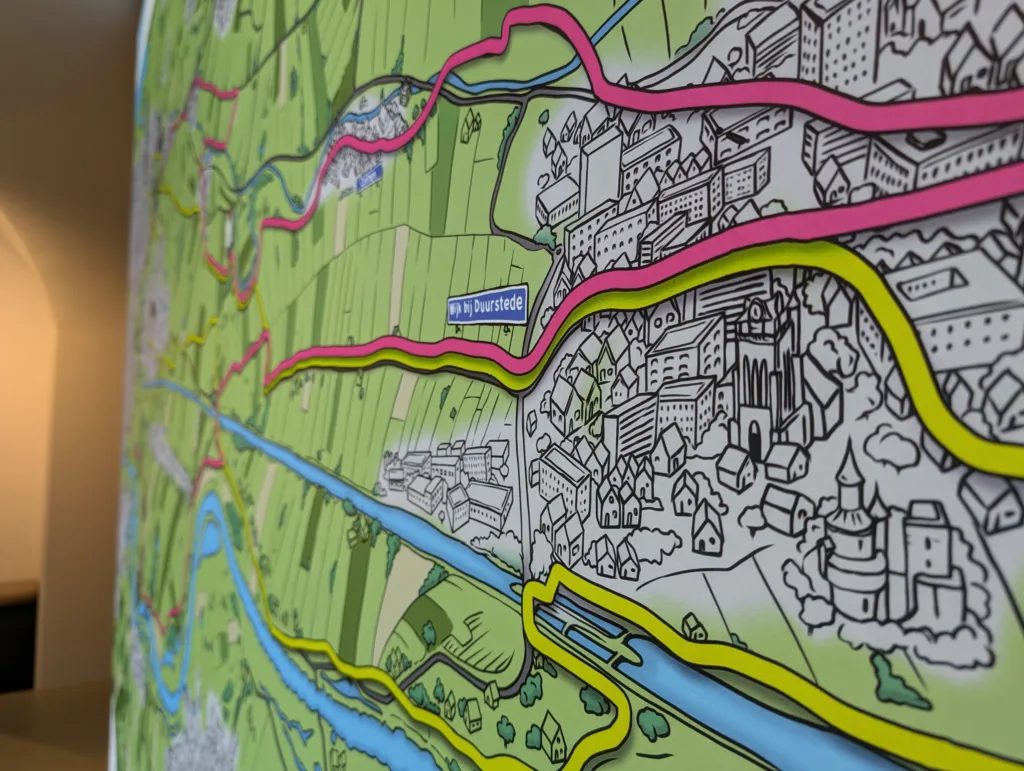
Als illustrator was mijn taak om het ontwerp van de kaart te realiseren. Hoewel ik eerder plattegronden heb gemaakt, was dit project uniek vanwege de schaal en het detailniveau. De kaart moest in een aansprekende comic-stijl worden vormgegeven en diende niet alleen als blikvanger, maar ook om twee fietsroutes en diverse regionale hotspots te benadrukken.
De eerste vraag die ik mezelf stelde was: Hoe pak ik dit aan? Waar begin je bij zo’n omvangrijk project? Hoe groot moet de kaart worden en hoeveel tijd kost het om dit nauwkeurig uit te werken? Dit was extra uitdagend omdat ik naast mijn werk voor MoMolab ook parttime werk als programmaleider bij een wijkcentrum in Alkmaar én midden in een verhuizing zat. Tijdmanagement was dus cruciaal.
Efficiënt Plannen en Schattingen Maken
Samen met mijn collega’s en op basis van eerdere ervaringen met grote prints, maakten we een zo nauwkeurig mogelijke inschatting van de benodigde tijd en kosten. Uiteindelijk bleek onze schatting verrassend accuraat. Voor een volgend project mogen we de prijs iets opschalen, maar gelukkig hebben we geen grote verrassingen gehad.
Het Creatieve Proces

We hebben verschillende technieken uitgeprobeerd. Zo importeerde mijn collega Lucas de kaart in Blender, inclusief alle gebouwen en waterwegen. Dit gaf een mooi 3D-overzicht, maar bleek minder bruikbaar op de uiteindelijke schaal – de huizen werden niet groter dan speldenknopjes. Gelukkig had ik de vrijheid om creatief te spelen met schaal en perspectief.
Ik besloot de kaart niet simpelweg van bovenaf te tekenen, maar er een lichte bolling in te verwerken voor een dynamisch perspectief. De basis van de wegen trok ik over van Google Maps, terwijl ik de satellietbeelden op een tweede scherm gebruikte om details stukje bij beetje in te vullen. Perfecte nauwkeurigheid was niet het doel; het ging erom dat je duidelijk kon zien waar steden, bossen en boerenland liggen. De wegen zijn echter vrij accuraat weergegeven.
De Fijne Details
Na de basiskaart was het tijd om de hotspots toe te voegen. Denk aan kastelen, Romeinse bouwwerken, een veerpont, een Vikingschip en andere bezienswaardigheden waar de VVV extra aandacht voor wilde. Dit vereiste soms aanpassingen in de kaart, omdat deze objecten visueel groter moesten worden weergegeven. Dankzij regelmatige feedbackrondes en het nodige “tweaken” zijn we tot een resultaat gekomen waar we trots op zijn.

Een Blikvanger met Informatieve Meerwaarde
De kaart is uiteindelijk drukklaar gemaakt voor het peesdoek en gedeeld met mijn collega’s die werkten aan de console en interface. Het project was ontzettend leerzaam en het eindresultaat mag er wezen. De combinatie van de fysieke kaart en de interactieve console vormt een echte blikvanger.
We zijn nog niet helemaal klaar: in de zomer gaan we extra content schieten voor de interface. Daar kijken we nu al naar uit! Dit soort projecten doen we graag vaker. Dus, mocht er een VVV of andere organisatie meelezen die een landkaart van 3 bij 3 meter nodig heeft: je weet ons te vinden!